Is there anyway I can reduce the margin of toast wrapper? · chakra-ui chakra-ui · Discussion #3504 · GitHub
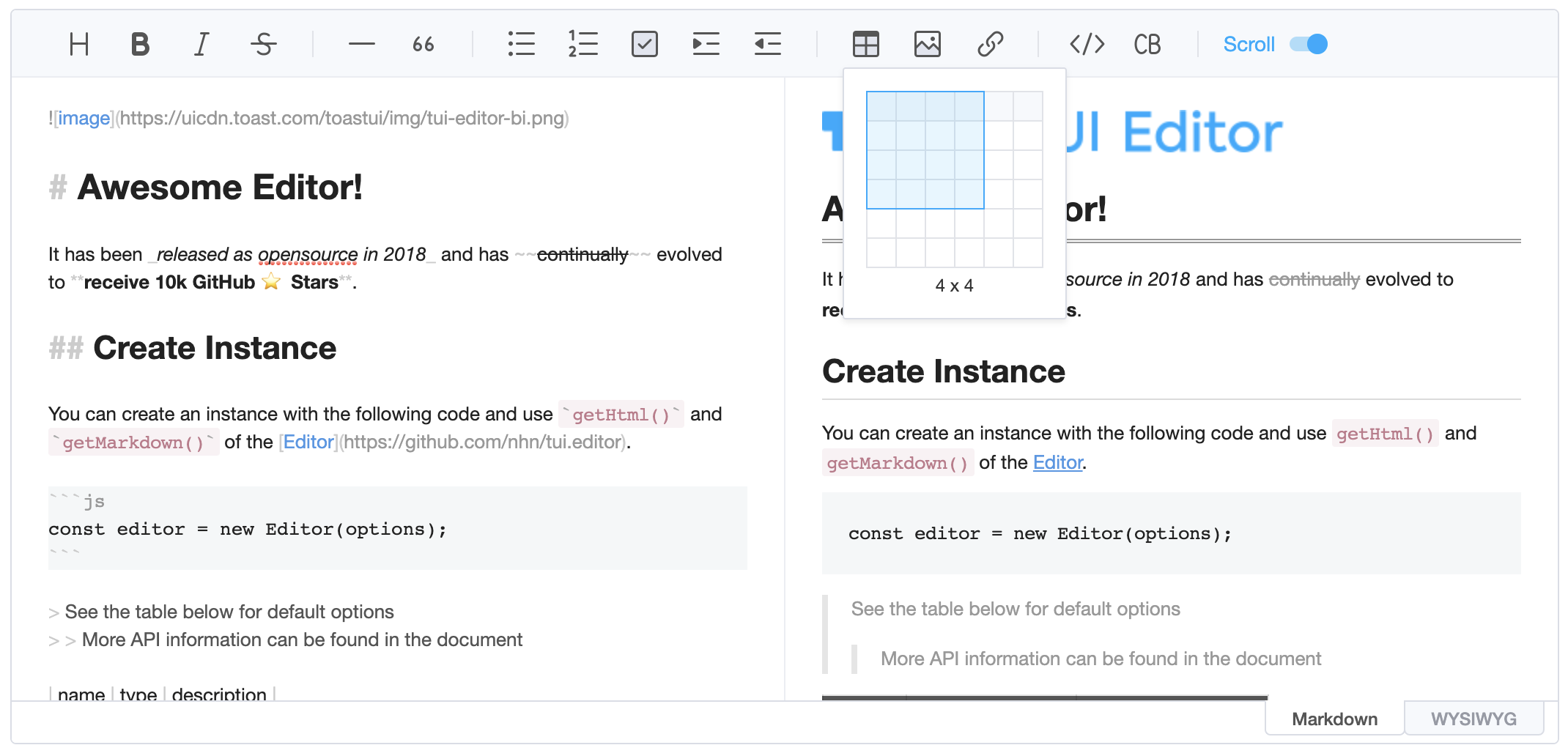
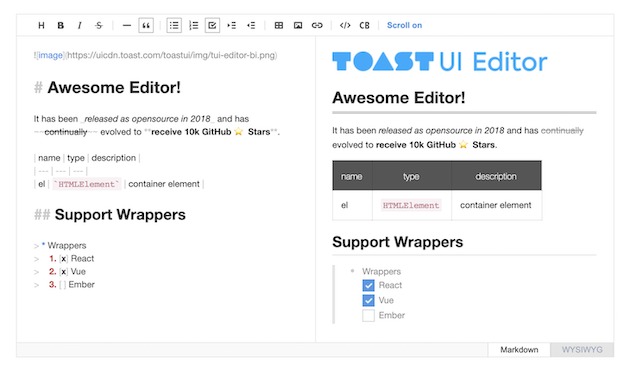
GitHub - Simply007/kontent-custom-element-toast-ui-editor: Toast UI editor wrapped as a custom element for Kontent.ai.

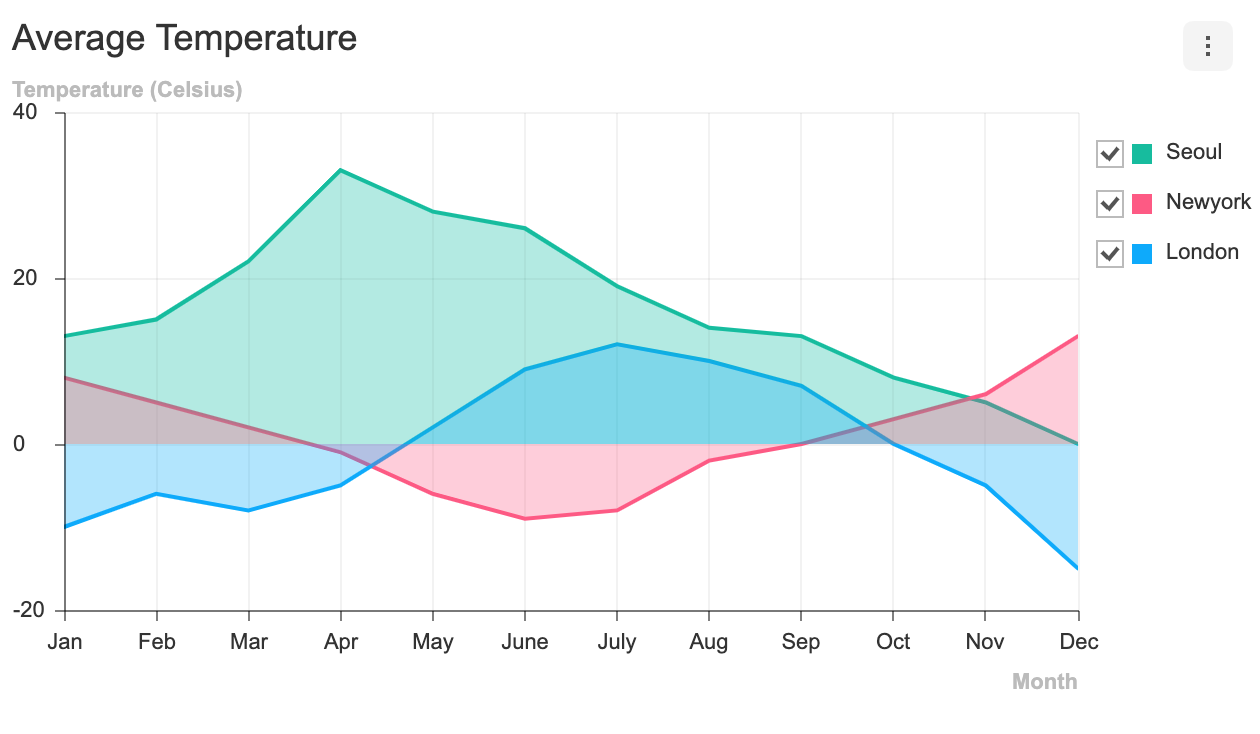
GitHub - nhn/tui.grid: 🍞🔡 The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer!

Consider integrating Toast UI Editor (WYSIWYG and MUCH more) into Foam · Issue #169 · foambubble/foam · GitHub
GitHub - kamranahmedse/jquery-toast-plugin: Highly customizable jquery plugin to show toast messages