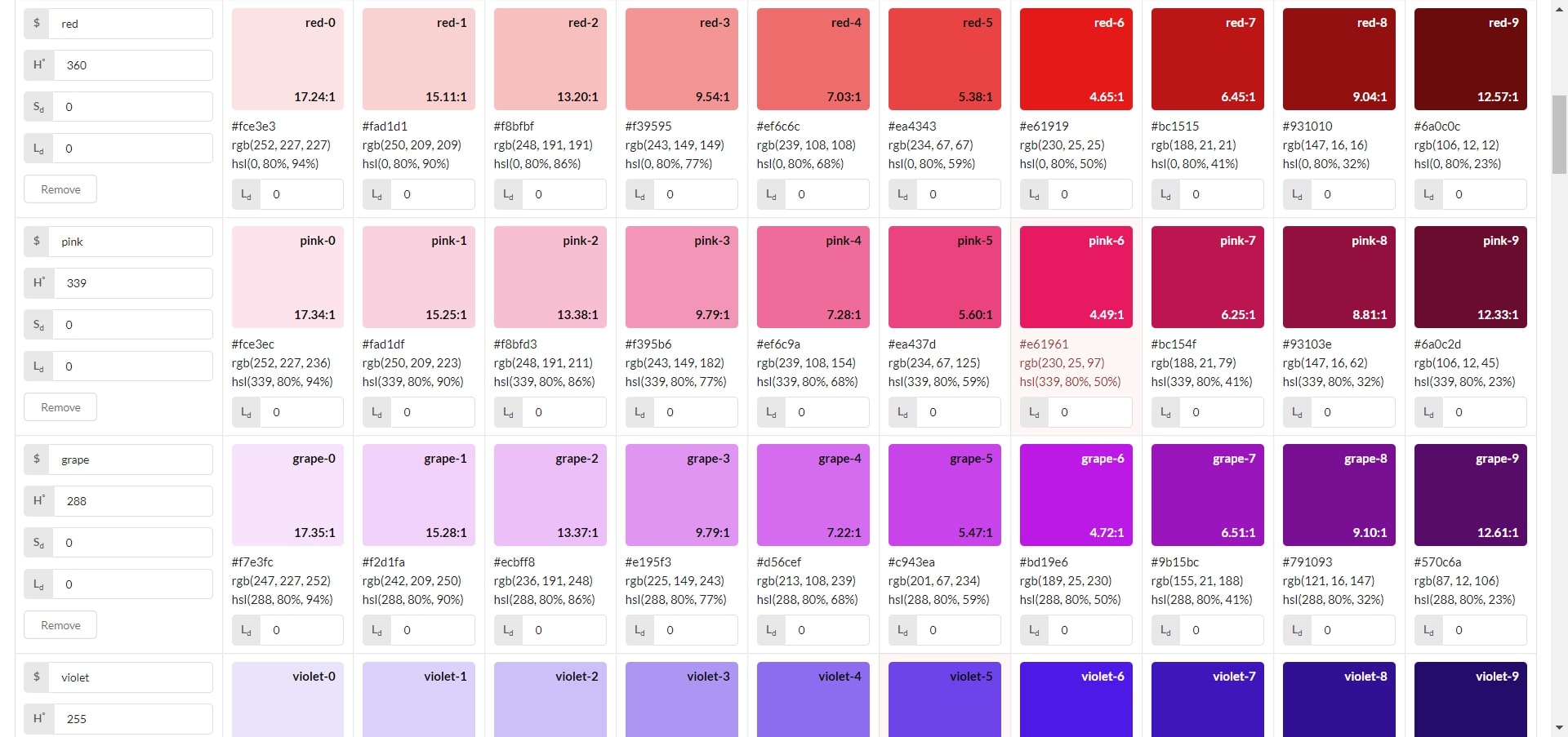
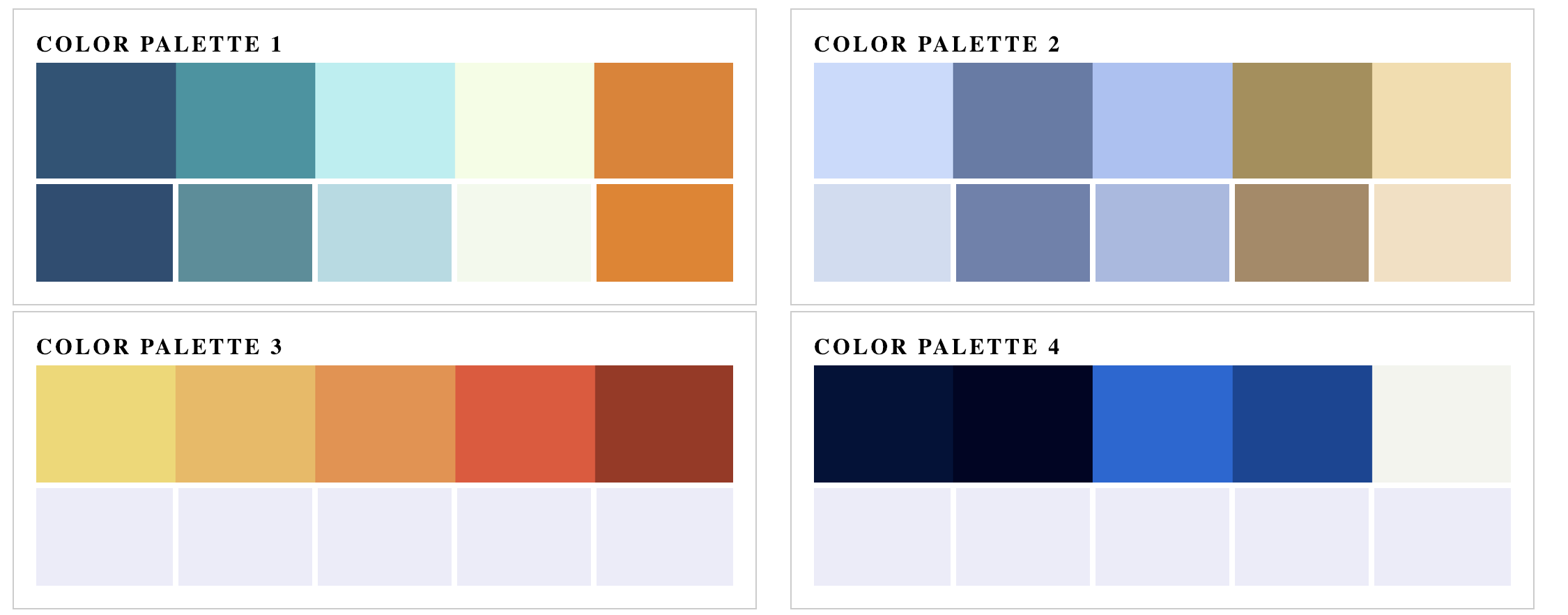
colour316 Swipe left to see the codes (HEX,RGB,HSL,CMYK,PANTONE) . Follow:@ colours.cafe . #color #co… | Flat color palette, Hex color palette, Color palette design

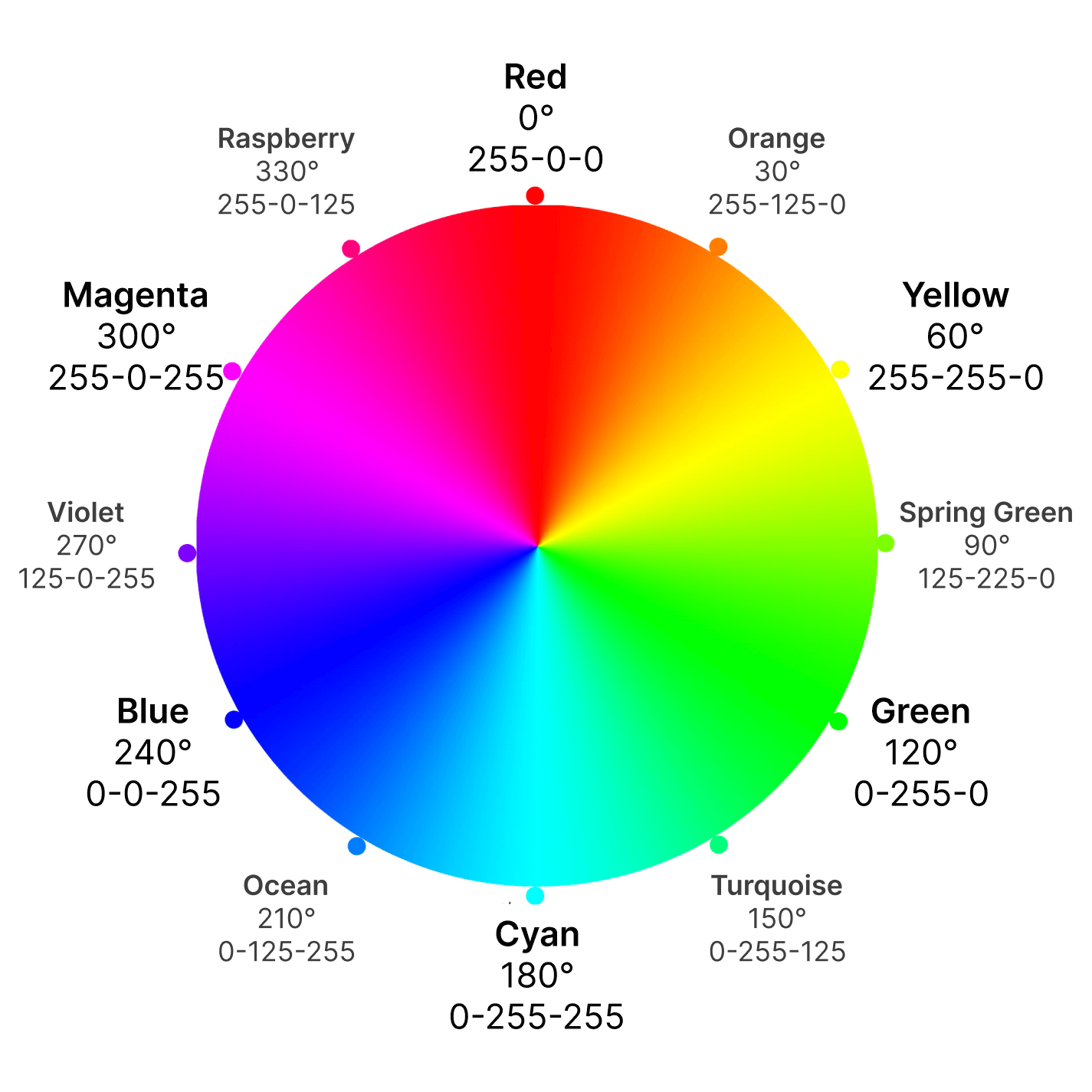
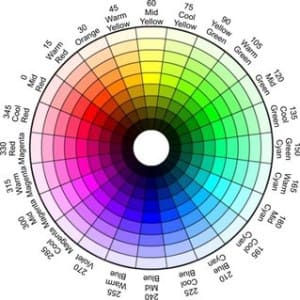
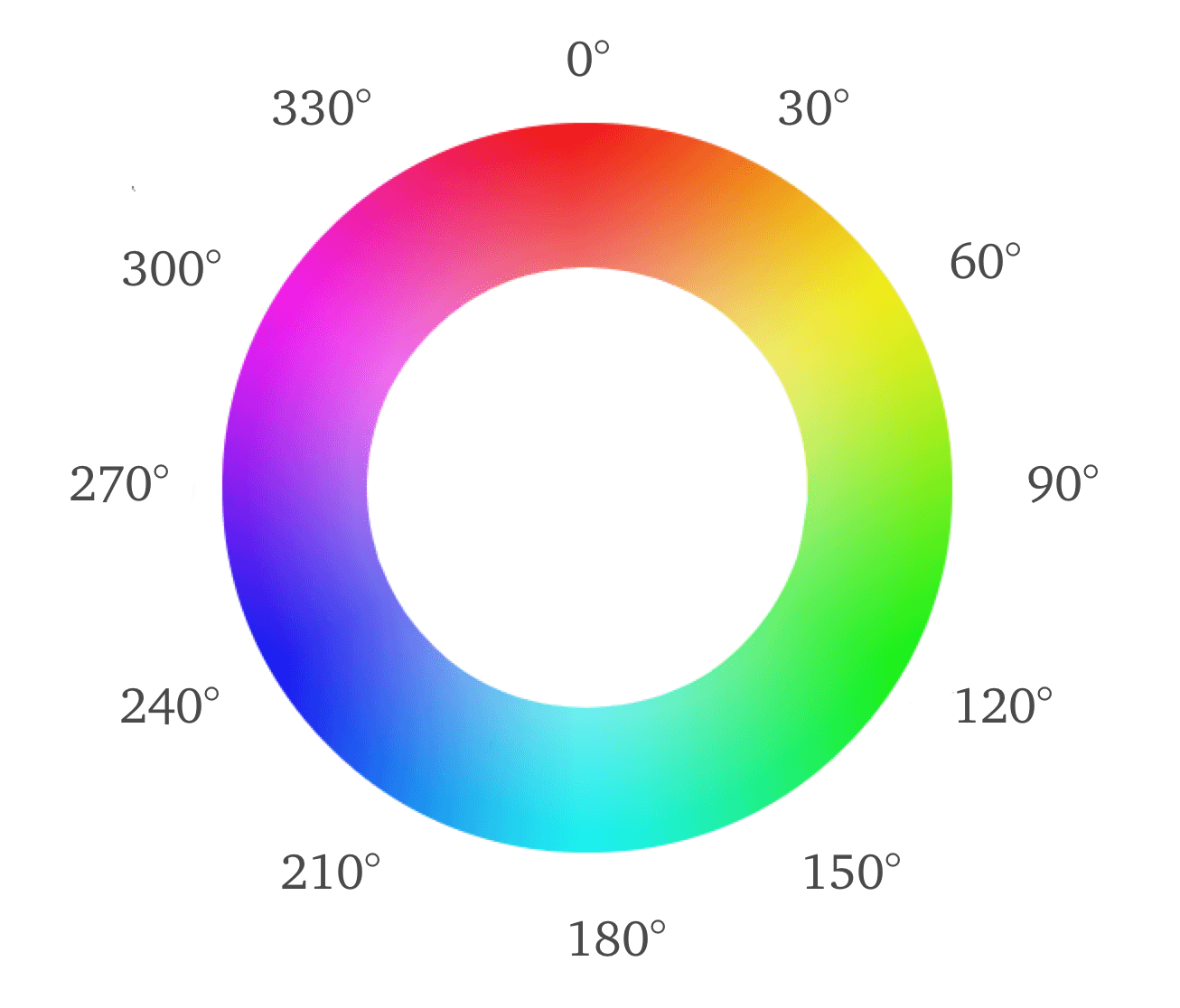
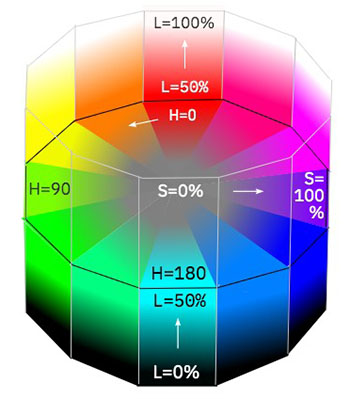
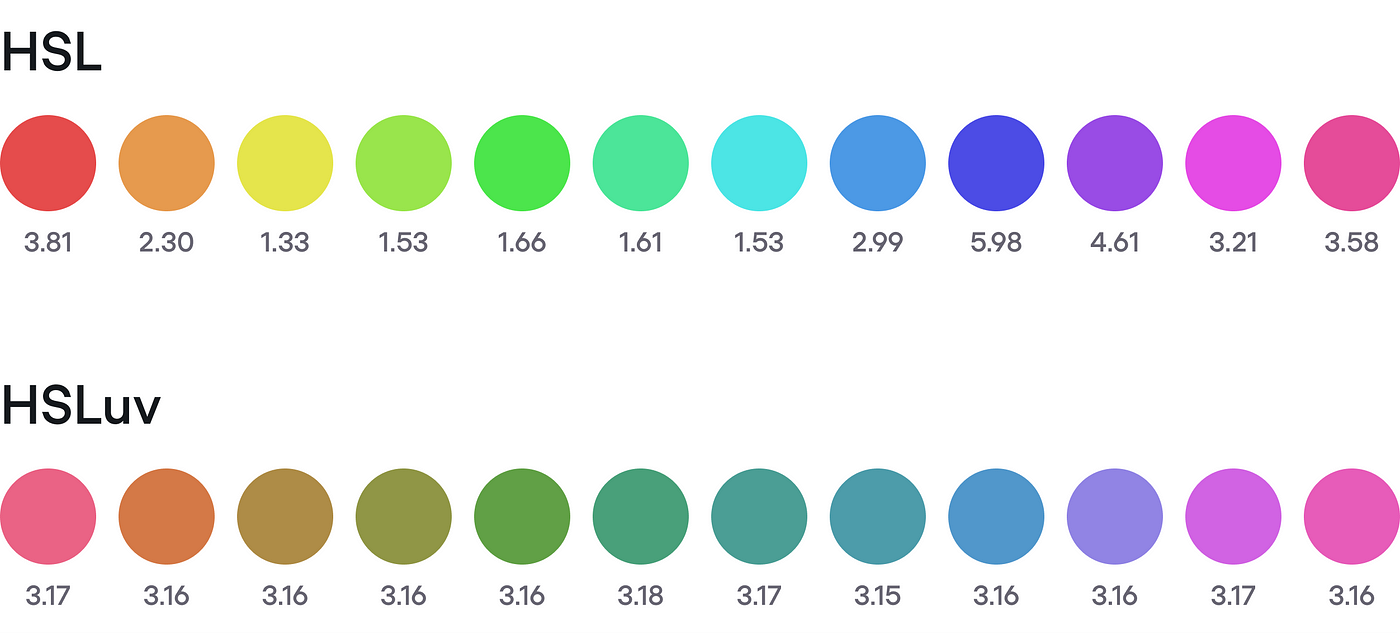
color - How do I calculate average hue, since the numbers loop around? - Computer Graphics Stack Exchange

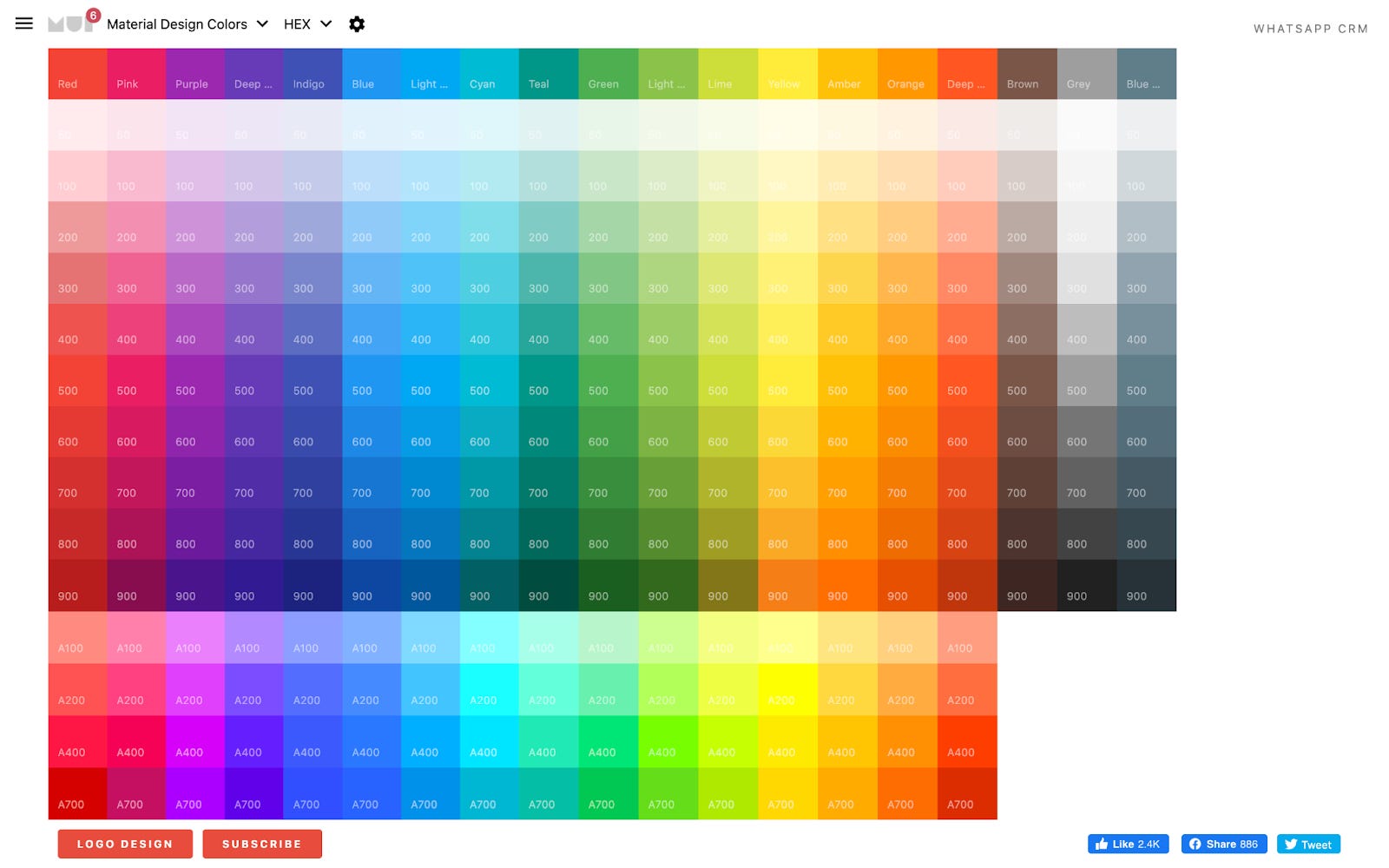
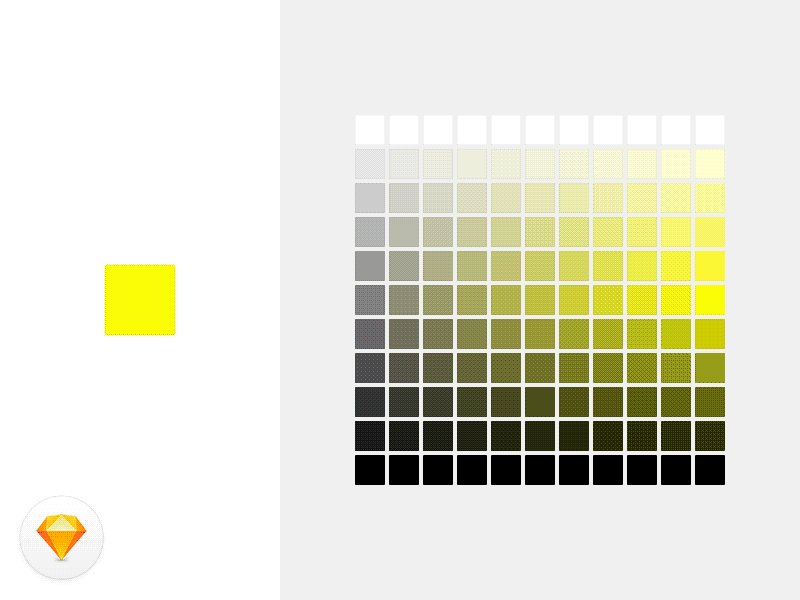
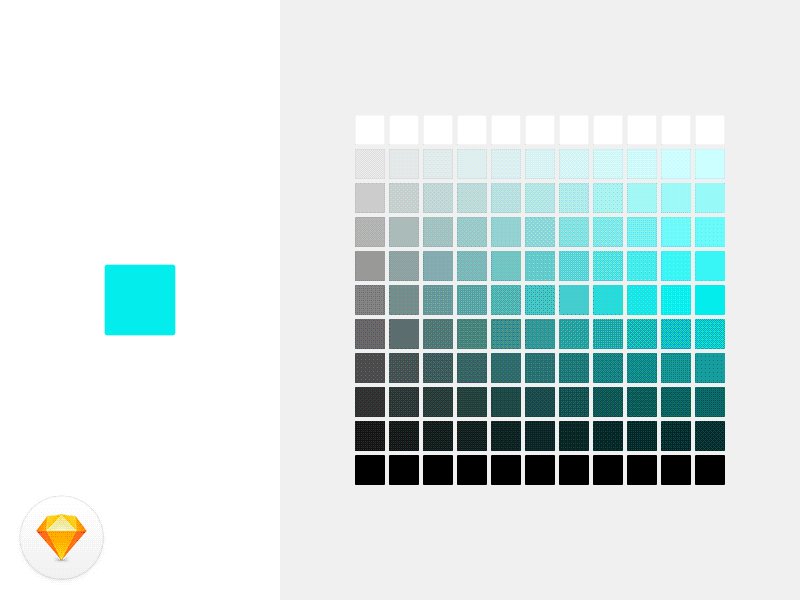
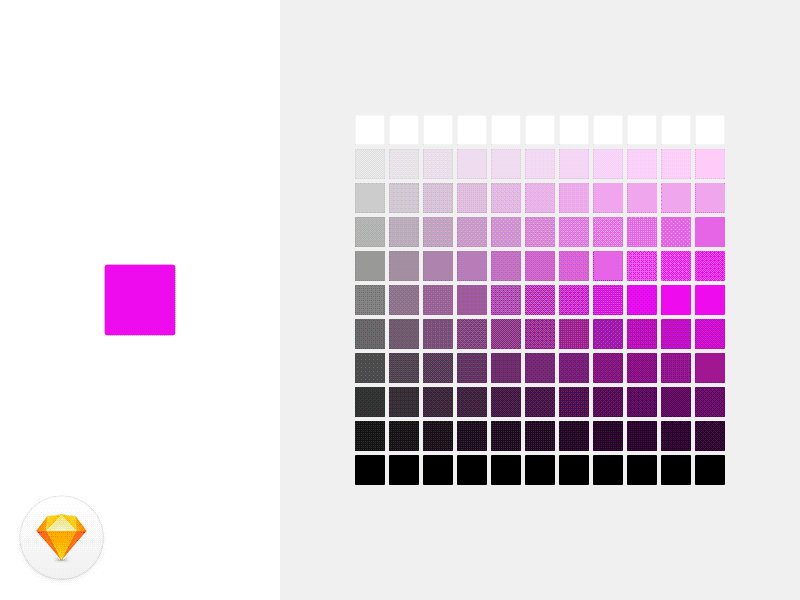
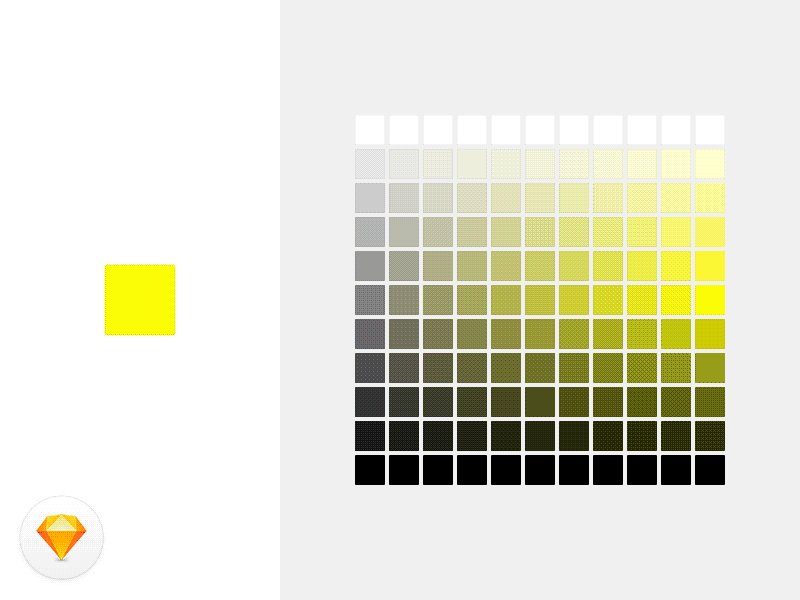
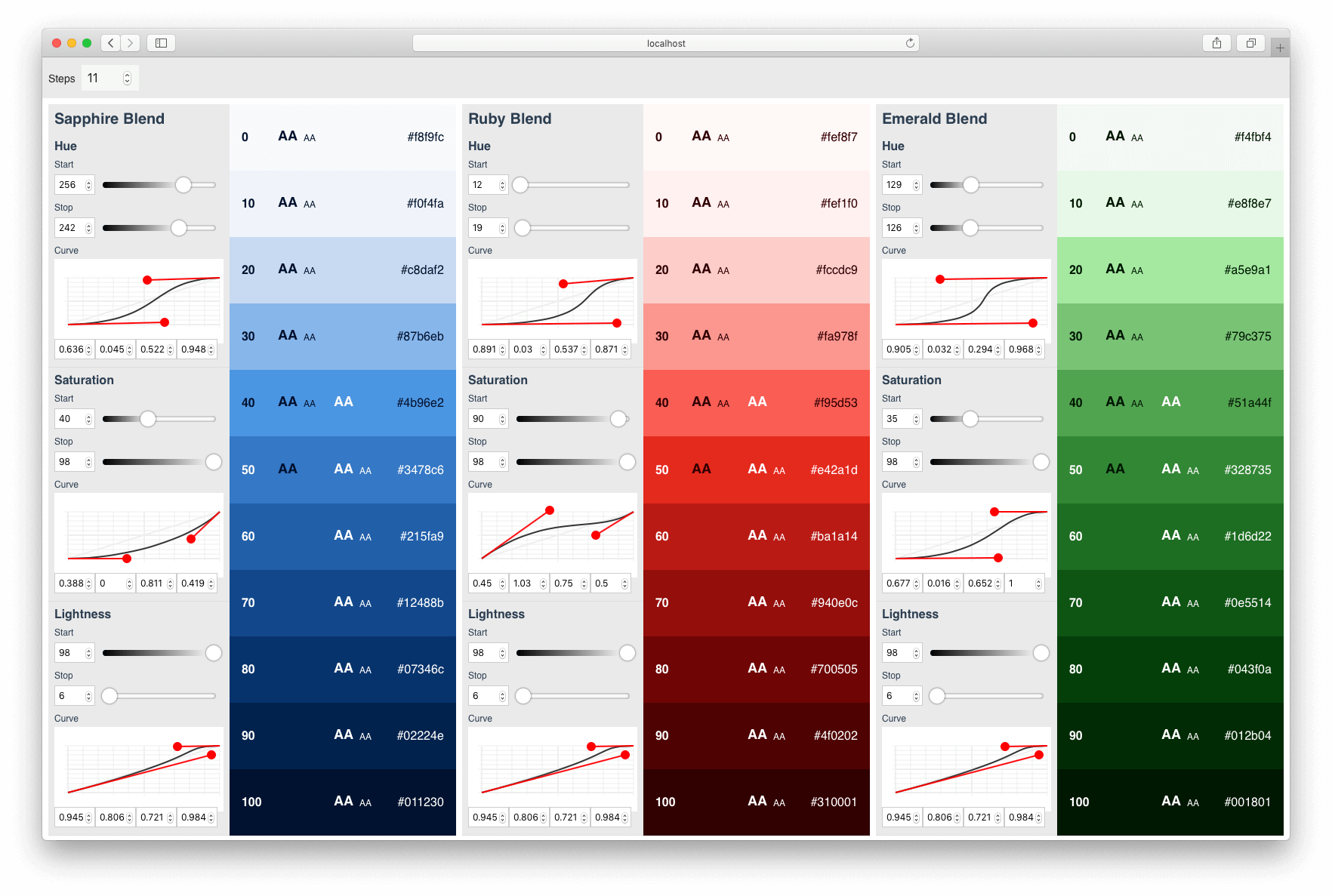
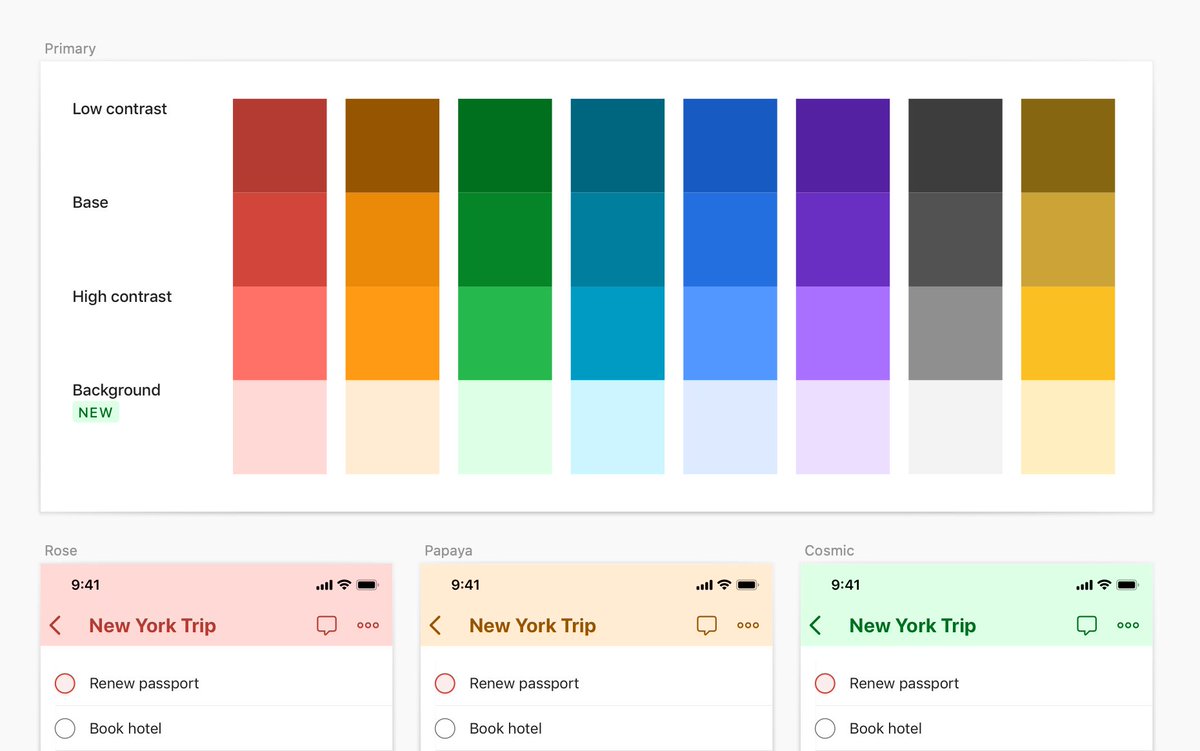
Alex 🌚 on X: "Used our primary color palette as a basis. Added a new lighter background shade by switching to the HSL color (hue, saturation, lightness) and manipulating the lightness parameter.

colour316 Swipe left to see the codes (HEX,RGB,HSL,CMYK,PANTONE) . Follow:@col… | Color palette challenge, Bright color palette inspiration, Vintage colour palette